초보자를 위한 워드프레스 세팅 가이드 (글쓰기 전, 꼭 해둬야 할 설정들)
워드프레스로 블로그를 운영하면서 매번 폰트와 색상을 설정하기 번거로우셨다면, CSS로 기본 스타일을 미리 지정해 훨씬 편리하게 작업할 수 있습니다. 원프레스 테마의 썸네일 크기 조정과 깔끔한 정렬, 카테고리 생성 및 관리법까지 한번에 정리했습니다.
1. 워드프레스 본문 글의 폰트와 색상조정
워드프레스로 글을 쓰다 보면, 블록마다 폰트 사이즈나 스타일을 직접 지정해야 할 때가 많습니다. 그런데 매번 글을 쓸 때마다 일일이 설정하다 보면 번거롭고 시간도 오래 걸립니다.
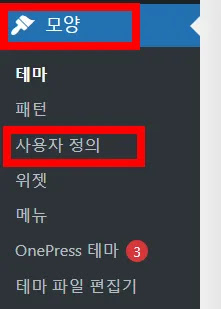
▲ 워드프레스 > 모양 > 사용자 정의를 클릭합니다.
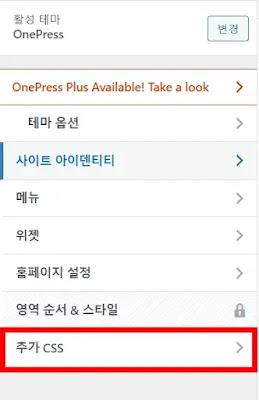
▲ 이곳에 태그를 직접 써주면 됩니다.
- P부분에 해당하는 태그 : 본문 글 크기를 바꾸는 것은 P입니다. 모든 블록의 텍스트 폰트 크기를 24픽셀로 지정하고, 텍스트 색상을 어두운 회색(#353535)으로 설정한다는 뜻입니다. 폰트 크기를 24픽셀이 아닌 원하는 크기로 해도 상관 없으며, 색상 또한 원하는 컬러로 지정하시면 됩니다.
콜론(:)과 세미콜론(;) 구분을 잘못 넣으시면 반영되지 않을 수 있으니 주의하셔야 합니다.
- ul부분에 해당하는 태그 : 글머리 기호에 쓰이는 글자는 ul이라고 표시해줍니다. 글머리 기호는 강조하여 정리할 때 쓰이는 기호입니다. 원하는 폰트 크기와 색상을 지정하시면 됩니다.
저는 글머리 기호에 해당하는 내용이 본문 글과 같은 사이즈로 보이기 위해서 24픽셀로 수정하였습니다.
- h2, h3, h4부분에 해당하는 태그 : 구글seo 최적화를 위해 소제목을 설정할때는 h2, h3, h4 등과 같이 지정합니다. 많게는 h6까지 지정하기도 하는데요, 저는 평소 h3까지만 사용하는 편입니다.
h2로 지정하는 소제목에 대해서 폰트 크기와 색상을 지정할 수 있으며, 모두 동일하게 크기와 색상을 지정하고자 한다면 위와 같이 설정해주시면 됩니다.
그러나 평소 h3까지만 사용한다면 h4부터 h6까지 모두 삭제하셔도 됩니다.
또한 위 이미지보다 간결하게 태그를 지정하는 방법으로는
h2, h3, h4 {
font-size: 32px;
}
이런식으로 한번에 설정하셔도 상관 없습니다.
css 편집은 차후 쓰는 글부터 적용되는 것이 아니라, 기존 글에도 전부 반영됩니다.
2. 워드프레스 원프레스 테마, 썸네일 조정
▲ 워드프레스 원프레스 테마에서는 기본적으로 썸네일이 16:9 비율의 직사각형 형태로 포스트 목록에 표시됩니다.
위 CSS 코드를 적용하면 썸네일 크기를 가로 300px, 세로 168px로 고정할 수 있고, object-fit: cover; 속성 덕분에 이미지가 지정된 크기에 맞춰 잘려도 비율이 유지되면서 프레임을 깔끔하게 채워 보여집니다.
이렇게 설정하면 썸네일이 정돈된 모양으로 정렬되어 블로그 전체 디자인이 더 깔끔하고 전문적으로 보이게 됩니다.
3. 워드프레스 카테고리 만들기
워드프레스에서 글을 작성할 때는 해당 글의 주제를 잘 나타낼 수 있도록 카테고리를 선택하거나 새로 만들어 지정해야 합니다. 카테고리는 방문자가 사이트에 들어왔을 때 관심 있는 주제를 쉽게 찾아볼 수 있도록 도와주는 중요한 역할을 합니다.또한 카테고리를 체계적으로 구성해두면 사이트 전체의 구조가 정리되어 보이고, SEO에도 긍정적인 영향을 줍니다.
카테고리를 생성하는 방법은 아래와 같습니다.
▲ '글 > 카테고리'를 클릭합니다. 이름과 슬러그를 작성하고 '새 카테고리 추가'를 눌러줍니다.
- 이름 : 원하는 카테고리명을 적어줍니다.
- 슬러그 : 슬러그는 쉽게 말해, URL에서 카테고리를 식별하는 고유한 이름입니다. 예를 들어, 카테고리 이름이 "여행 정보"라면 슬러그는 travel-info처럼 간단한 형태로 만들어져 URL에서 사용됩니다.
한글은 URL에서 깨질 수 있으니 영어와 하이픈을 넣어 설정하는 게 좋습니다.
- 부모 카테고리 : 워드프레스에서 ‘부모 카테고리’는 하위 카테고리를 포함할 수 있는 상위 카테고리를 말합니다.
예를 들어, ‘여행’이라는 카테고리 아래에 ‘캐나다’, ‘미국’, ‘태국’, ‘일본’과 같이 나라별로 더 세부적인 주제를 분류하고 싶다면, 이때 ‘여행’은 부모 카테고리, '캐나다', '미국' 등은 하위(자식) 카테고리가 됩니다.
이렇게 카테고리를 계층 구조로 구성하면, 사이트를 더 체계적으로 운영할 수 있고, 사용자가 원하는 정보를 더 쉽게 찾을 수 있습니다. 또, 검색 엔진이 사이트 구조를 이해하는 데도 도움이 됩니다.
세부적으로 나누지 않을거라면 '없음'으로 선택하시면 됩니다.
▲카테고리를 추가하면 생성된 카테고리는 위와 같은 화면에서 보여집니다. 체크를 하고 '적용' 버튼을 눌러야 반영됩니다.
카테고리 명칭을 수정하고 싶다면 위 화면에서 해당하는 카테고리를 클릭해 수정할 수 있습니다.
카테고리 명칭을 수정하고 싶다면 위 화면에서 해당하는 카테고리를 클릭해 수정할 수 있습니다.
마무리하며
워드프레스를 효율적으로 관리하려면 기본 스타일을 CSS로 설정하고, 썸네일과 카테고리 구조를 정리하는 것이 큰 도움이 됩니다.
글을 쓸때마다 반복되는 작업을 줄여 더 효율적인 일에 집중하시길 바라겠습니다.
👇 워드프레스 만들기부터 색인을 위한 설정 과정
>>클라우드웨이즈 가입하고 워드프레스 만드는 방법 (+ 할인, 가격 및 결제정보 등록)
>>호스팅케이알 하위도메인 생성하고 워드프레스 연결하기 (+ 클라우드웨이즈)
>>워드프레스 블로그 세팅 방법 : 위젯 정리, 요스트 플러그인, 원프레스 테마 설치
>>초보자를 위한 워드프레스 세팅 가이드 (글쓰기 전, 꼭 해둬야 할 설정들) - 현재페이지
>>하위도메인에도 애드센스 광고 자동 노출되게 하는 설정법 (워드프레스 전용)
>>워드프레스에 구글서치콘솔 쉽게 연결하는 법 (사이트킷 플러그인 완벽 가이드)
>>워드프레스 사이트, 빙웹마스터도구 쉽게 등록하기 (구글서치콘솔 계정 연동)
>>네이버에 워드프레스 블로그 노출 안 될 때 해결법 (웹마스터도구 등록)
>>워드프레스에서 Bing 색인 자동화하는 법 (수동 요청 이제 그만!!)
>>구글 서치콘솔 API로 워드프레스 글, 자동 색인 요청하는 방법
글을 쓸때마다 반복되는 작업을 줄여 더 효율적인 일에 집중하시길 바라겠습니다.
👇 워드프레스 만들기부터 색인을 위한 설정 과정
>>클라우드웨이즈 가입하고 워드프레스 만드는 방법 (+ 할인, 가격 및 결제정보 등록)
>>호스팅케이알 하위도메인 생성하고 워드프레스 연결하기 (+ 클라우드웨이즈)
>>워드프레스 블로그 세팅 방법 : 위젯 정리, 요스트 플러그인, 원프레스 테마 설치
>>초보자를 위한 워드프레스 세팅 가이드 (글쓰기 전, 꼭 해둬야 할 설정들) - 현재페이지
>>하위도메인에도 애드센스 광고 자동 노출되게 하는 설정법 (워드프레스 전용)
>>워드프레스에 구글서치콘솔 쉽게 연결하는 법 (사이트킷 플러그인 완벽 가이드)
>>워드프레스 사이트, 빙웹마스터도구 쉽게 등록하기 (구글서치콘솔 계정 연동)
>>네이버에 워드프레스 블로그 노출 안 될 때 해결법 (웹마스터도구 등록)
>>워드프레스에서 Bing 색인 자동화하는 법 (수동 요청 이제 그만!!)
>>구글 서치콘솔 API로 워드프레스 글, 자동 색인 요청하는 방법